masbejo.com – Membuat Halaman Daftar Isi Pada Template Viomagz kaya di webnya Masbejo. Daftar isi pada blog dapat memudahkan pengunjung dalam proses pencarian di website kita. Dengan halaman daftar isi, pengunjung bisa juga melihat semua judul disetiap label yang ada pada blog atau web.
 |
| Membuat Halaman Daftar Isi Pada Blog |
Cara ini kami dapatkan dari webnya mas sugeng ( sugeng.id )
widget daftar isi yang akan kita pasang pada halaman statis ini sangat cocok di template blog viomagz karya beliau..
Kalau sobat belum punya silahkan bisa sobat dapetin versi terbaru dari viomagz dengan memperoleh yang versi premiumnya DISINI
Kembali lagi ke pembahasan
langsung saja kita praktekan bareng – bareng yuk sob cara membuat halaman daftar isi di blog kita :
1. Buka blogger sobat — masuk ke halaman
2. Buat halaman baru
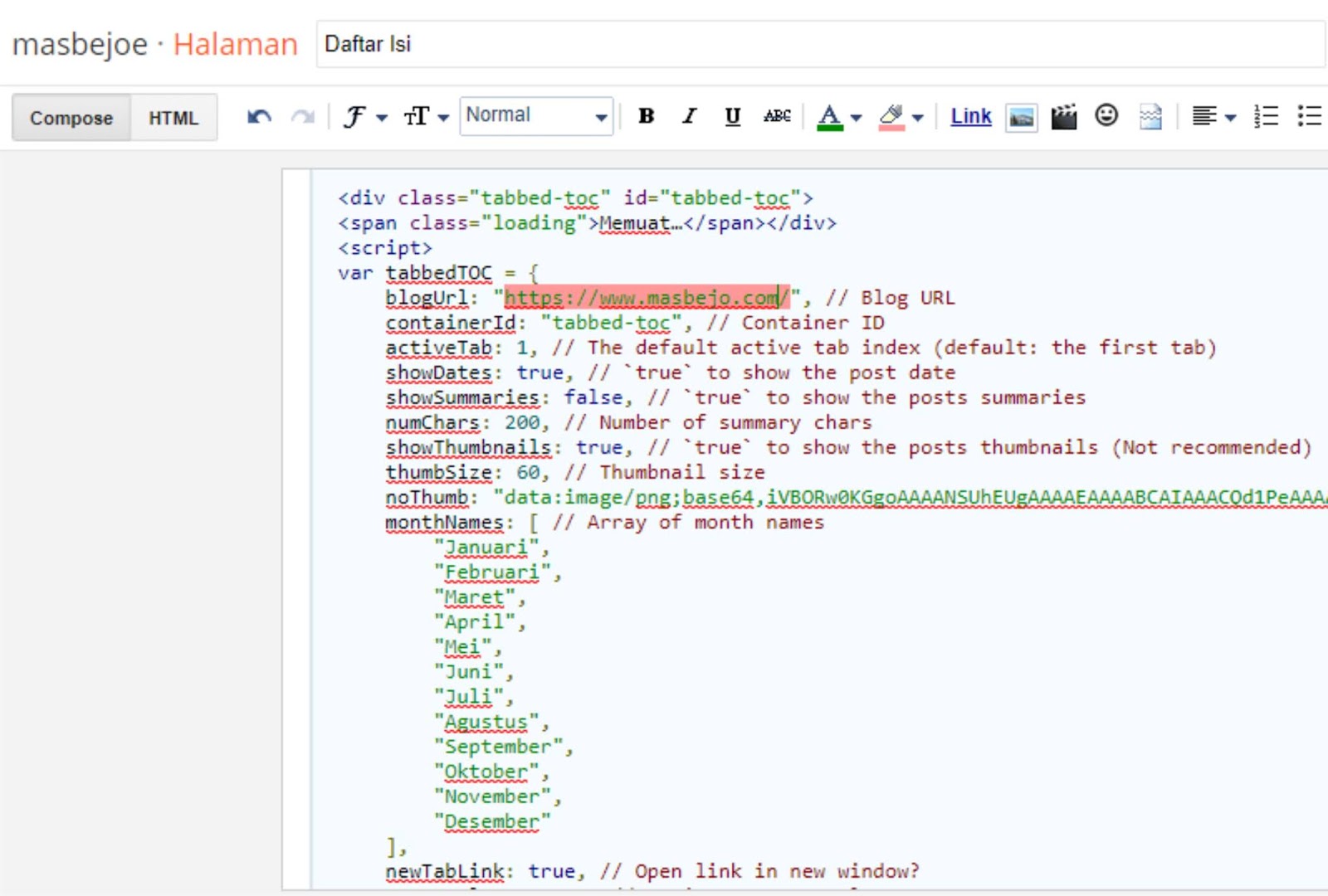
3. Lanjut yuk – ganti mode compose ke HTML
4, Tulis judulnya sob ” Daftar Isi”
5. Kopi kode dibawah ini sob ke halaman yang berjudul Daftar Isi tadi
-
<div class="tabbed-toc" id="tabbed-toc"> <span class="loading">Memuat…</span></div> <script> var tabbedTOC = { blogUrl: "https://masbejo.com/", // Blog URL containerId: "tabbed-toc", // Container ID activeTab: 1, // The default active tab index (default: the first tab) showDates: true, // `true` to show the post date showSummaries: false, // `true` to show the posts summaries numChars: 200, // Number of summary chars showThumbnails: true, // `true` to show the posts thumbnails (Not recommended) thumbSize: 60, // Thumbnail size noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL monthNames: [ // Array of month names "Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember" ], newTabLink: true, // Open link in new window? maxResults: 99999, // Maximum post results preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload") sortAlphabetically: true, // `false` to sort posts by published date showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text }; </script> <script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
Tampilanya kaya gini sob biar jelas

6. Publish
7. Hasilnya lihat DISINI