Table of Contents
masbejo.com – Tips Mudah Convert Image to HTML. Kadang kita sebagai seorang blogger dituntut banyak belajar, sebab banyak hal yang harus bisa kita lakukan. Salah satunya kemampuan merubah format jpg, png dan format image lainya ke kode HTML. Kode ini sering kita gunakan untuk kebutuhan pasang ads di blog kita. Untuk itu masbejo akan ajarkan cara convert image to html yang paling mudah.
Ada dua kebutuhan image yang sering kita inginkan. Image ber ukuran ( misal 75 x 78 pixel ) dan image bebas tanpa ukuran maka perlu kita jeli dalam melakukan convert nantinya..
Langkah Cara Convert Image To HTML tanpa software khusus atau tool online, begini caranya :
1. Dapatkan Gambar ( Image ) Format PNG, JPG
Jika Image yang kita butuhkan nantinya memiliki ukuran maka sobat buat dulu di software editing kaya photoshop, corelDraw dll, tapi jika tidak bisa sobat download dulu image tersebut..
2. Uploud Image
Setelah Image Tersebut sobat dapatkan atau sobat buat misalnya seperti gambar dibawah ini :

Maka langkah berikutnya sobat tidak usah searching ke google ” convert image to html free, online dll ” hehehe cukup buka saja blogger kemudian ” entri baru “.
Baca Juga : 135 Tool Gratis Untuk Blogger
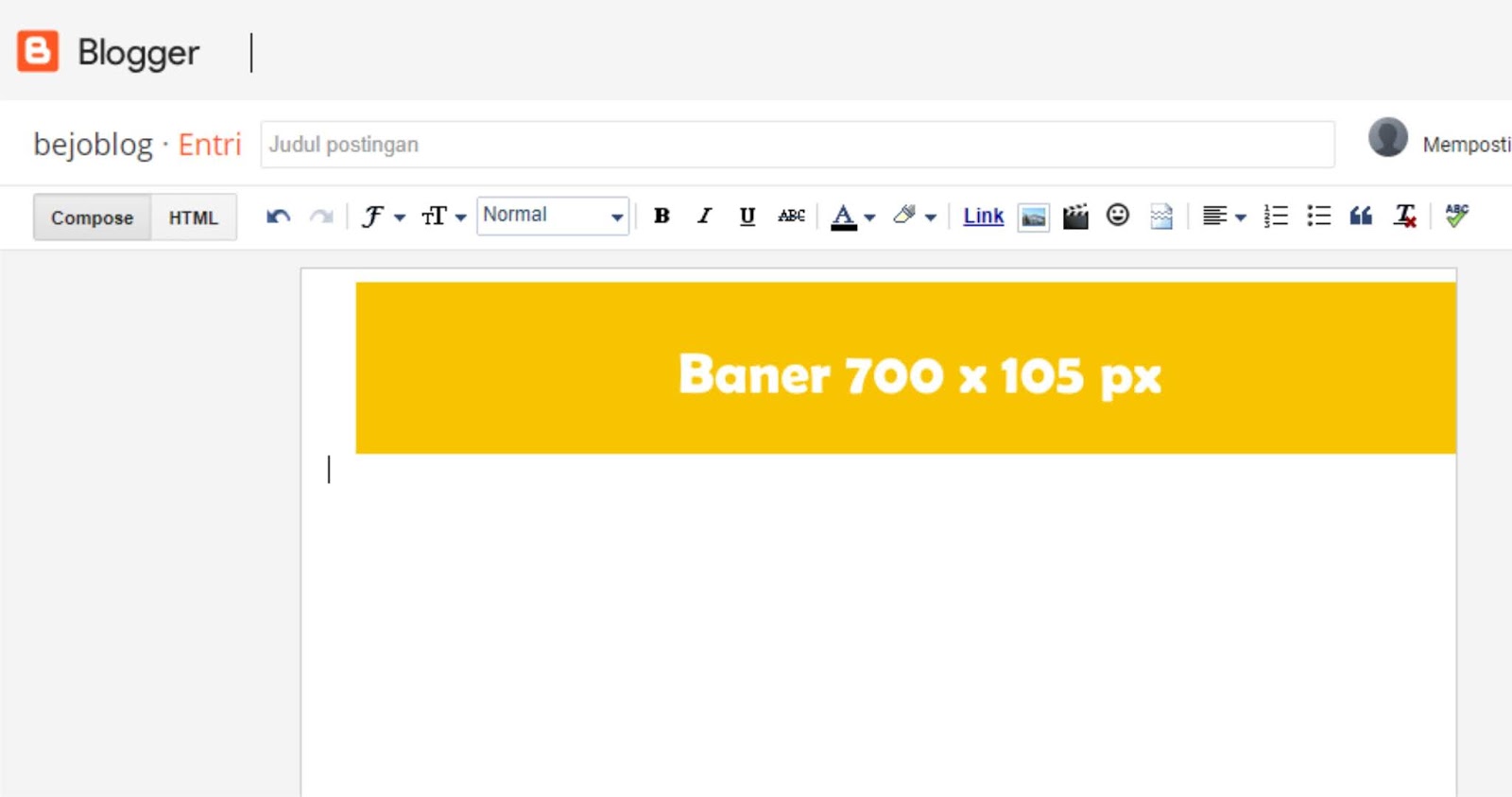
Uploud deh tu image, kemudian jangan lupa stel ke original size..

3. Ubah Dari Mode Compos Ke HTML
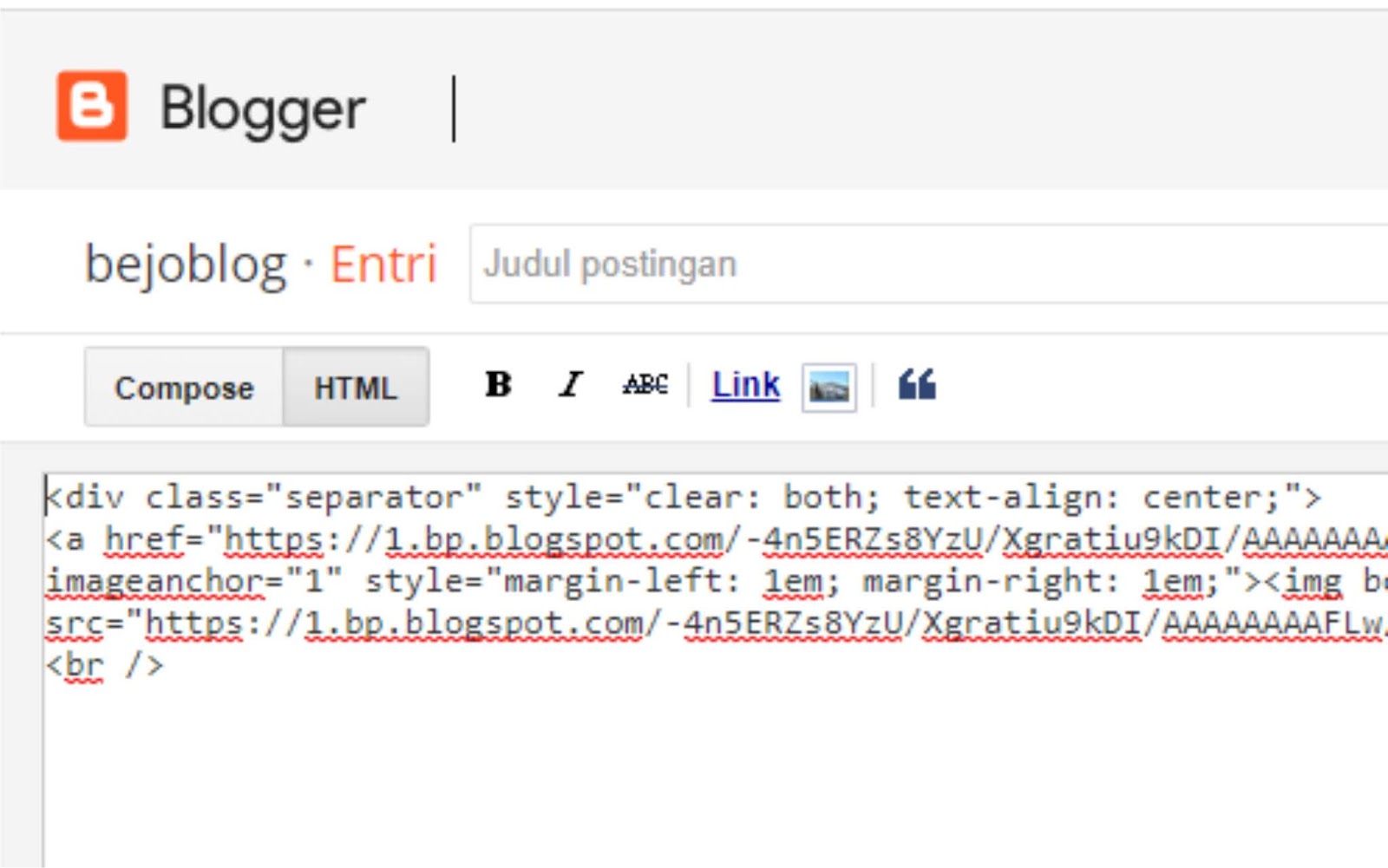
Selanjutnya silahkan sobat klik yang HTML..kan keluar tu kode htmlnya hehehe..
berarti kode html image dengan ukuran original sudah sobat dapatkan.

4 Copas Kode Tadi Ke Lokasi Penempatan HTML Tujuan
Selanjutnya sobat tinggal copas saja kode tadi ke tempat tujuan yang sobat inginkan, dan save..
heee itusob tutorial singkatnya..
Contoh Hasilnya ada disini sob…
Itulah Cara Mudah convert Image ke HTML.
Jangan Lupa Kunjungi Postingan masbejo.com yang lain : Tips SEO Kontent Blog