Masbejo – Terlihat sepele tapi kadang lupa, Cara Mengatur dan Membuat Tab Menu Bar Baru Pada Blog ( Template Viomagz ). Tapi untuk blogger pemula seperti mas bejo pengetahuan tentang ini sangat penting bagi seorang blogger karena termasuk pengetahuan dasar seorang blogger. Untuk kesempatan kali ini kita akan membahas pengaturan tab menu bar pada template viomagz karya mas sugeng. Sobat bisa beli versi premium disini.
 |
| Cara Mengatur dan Membuat Tab Menu Bar Baru Pada Blog – sumber : all free download |
Bagi para mastah ” Mengatur dan Membuat Tab Menu Bar Baru Pada Blog ” adalah sesuatu hal yang sepele..
Tapi bagi para newbie seperti masbejo butuh mikir dan mencari sumber di Internet dan menanyakan di forum – forum blog terlebih dahulu sebelum melakukan editing pada bagian html blog khusus menu bar.
Hasil belajar yang masbejo dapatkan akan masbejo tulis di artikel ini, siapa tahu sobat blogger membutuhkan.
kita langsung saja..
Mana Si Yang Dimaksud dengan Menu Bar ?
 |
| menu bar blog |
Itu sob, bagian tab menu bar pada blog, kalau blog masbejo hanya terdapat 4 menu bar dari home sampai bisnis..
Kita bahas cara membuat baru maupun mengedit bagian menubar..
Ok kita mulai saja..
Pertama silahkan sobat buat ” corat – coret ” dikertas kira – kira mau dibuat berapa menu bar dan urutan letaknya apa saja…
Setelah sobat tentuin jumlah dan nama menu – menunya, kita masuk ke bagian edit HTML blog…
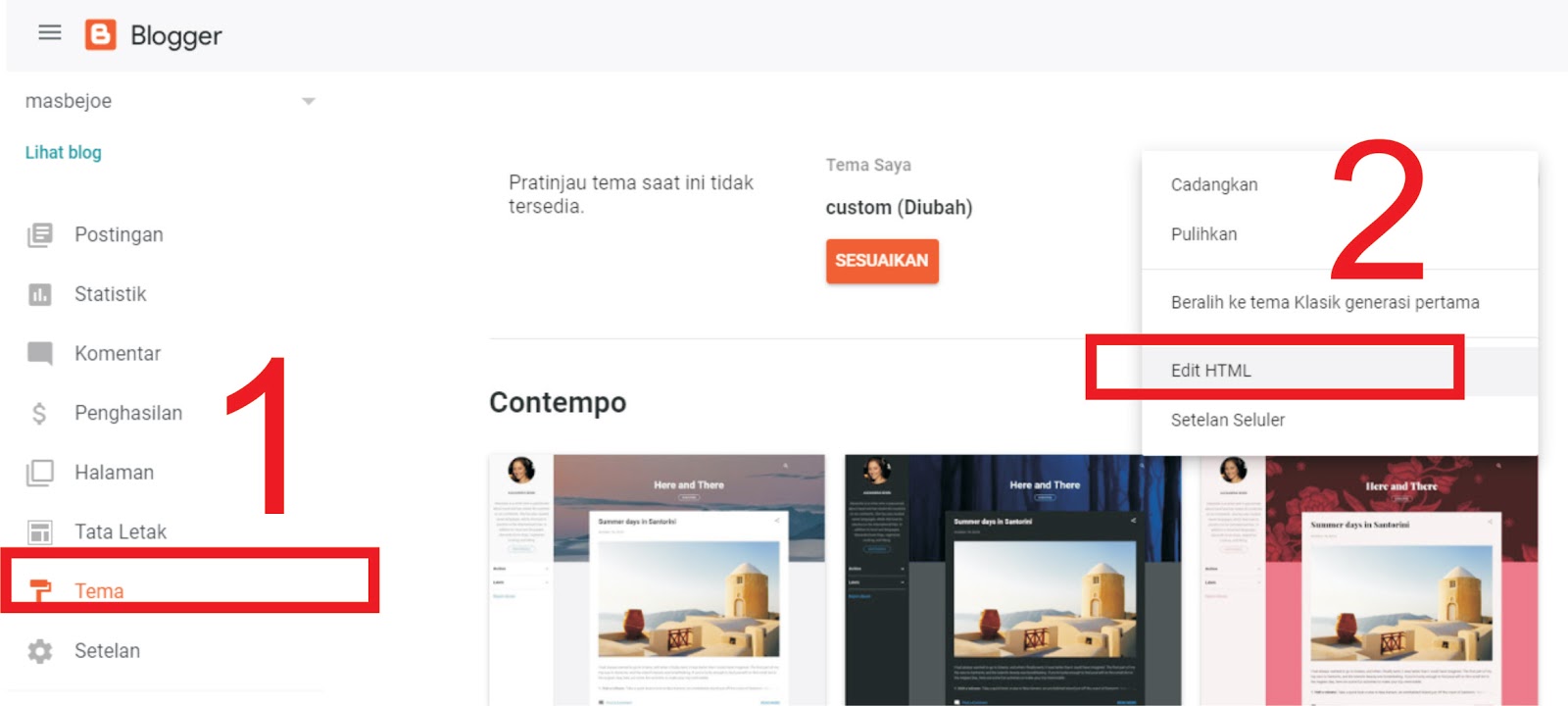
Caranya, silahkan sobat masuk ke blogger klik bagian tema dan edit html seperti tampilan di bawah ini.

Setelah proses diatas selesai kita akan diarahkan pada halaman HTML blog kita..
Tampilanya seperti di bawah ini..
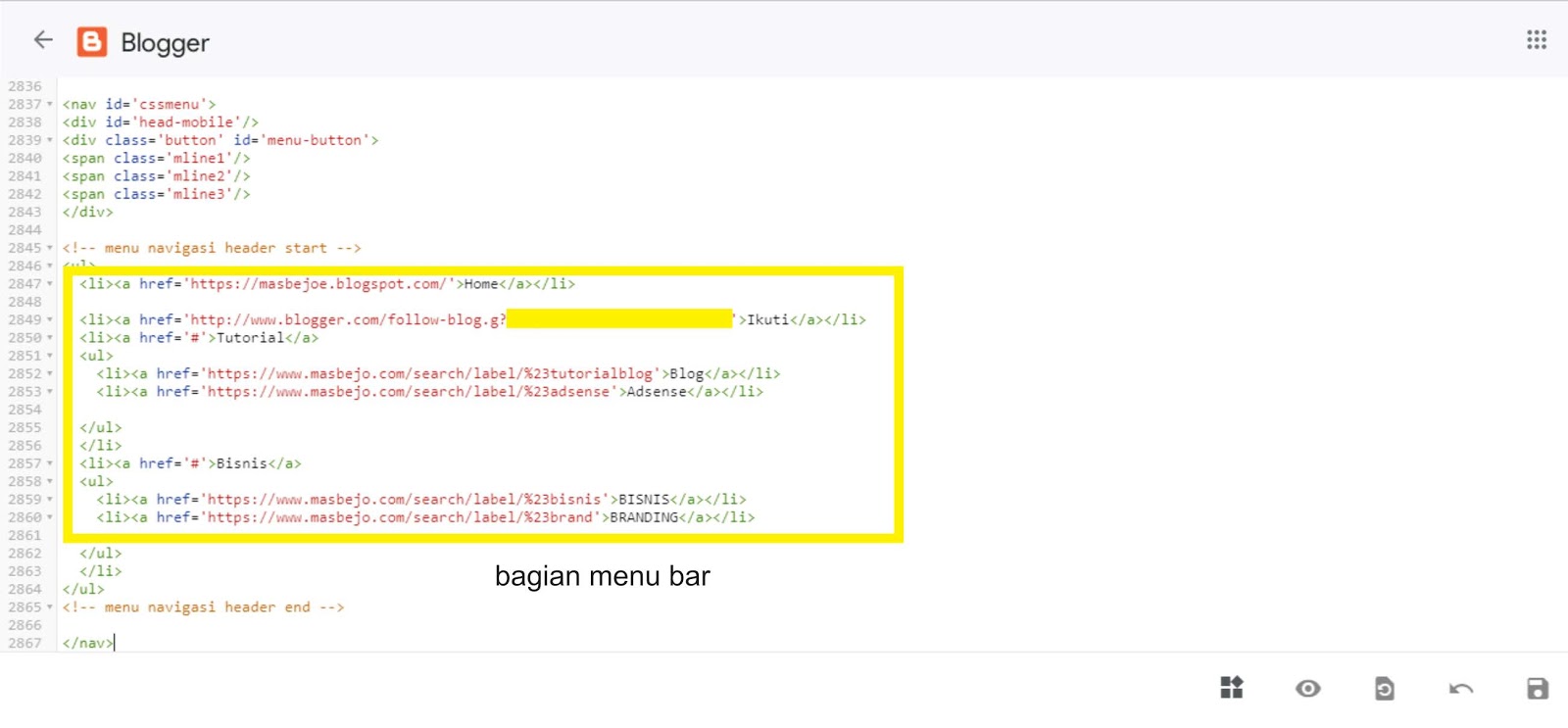
Setelah masuk edit html ketik aja ( ctrl+f ) untuk menampilkan pencarian dan tulis ( SubMenu 1 ) jika template viomagz baru dan jika mau mengedit lihat tulisan dimenu bar apa misal ” home ”

Bagian yang berwarna kuning muncul setelah proses diatas kita lakukan dari ctrl+f samapi menulis home…
selanjutnya sobat bisa edit bagian itu..
Misal menubar mau sobat ganti namanya ganti aja pada bagian yang ada pada warna kuning..
caranya edit misal pada mas bejo ” blog ” kita edit menjadi ” UKM ” nanti akan berubah sob setelah proses save..
contoh bisa lihat dibawah ini.
<li><a href=’https://masbejo.com/search/label/%23tutorialblog’>Blog</a></li>
kita ganti menjadi…
<li><a href=’https://masbejo.com/search/label/%23tutorialblog’>UKM</a></li>
misal cara diatas sudah selesai.
Kita bisa mengatur link didepanya…
Link yang mas bejo taruh disitu adalah link ” label ”
setiap sobat membuat postingan sebisa mungkin sobat kelompokan berdasarkan kategori dalam blogspot seperti yang masbejo buat disitu sudah ada setelan label…
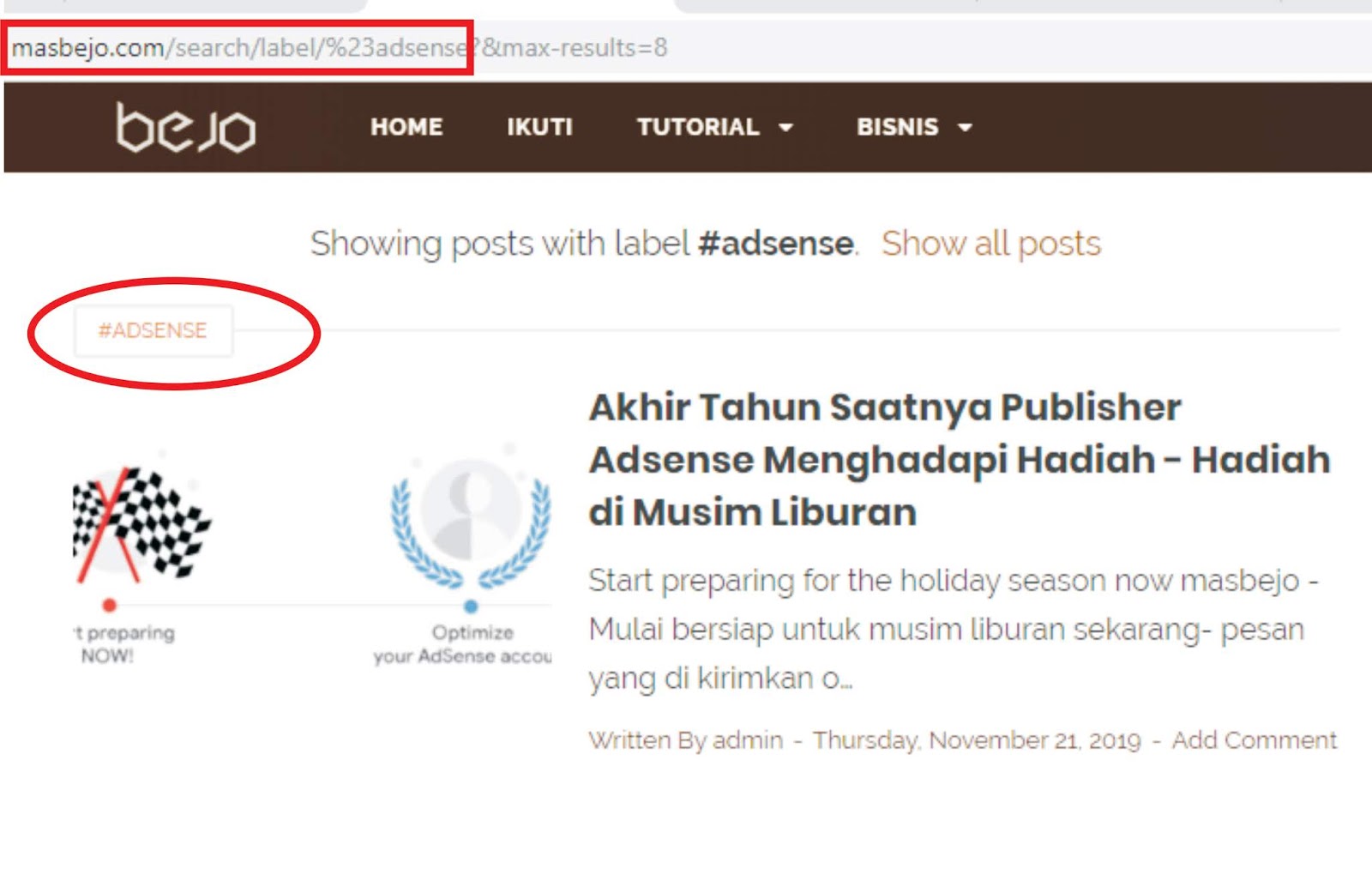
cara mendapatkan link label caranya klik salah satu label postingan yang akan kita ambil linknya…
 |
| cara mendapatkan label blog |
Seperti contoh yang ada pada gambar silahkan sobat klik label sobat…
kalau pada blog masbejo ada label #adsense..kita klik aja liat digambar diatas yang dilingkari merah..
Nanti akan muncul link label tersebut ditasnya…
Lihat pada kotak berwarna merah..
bagian itu yang akan kita copaskan ke link pada menubar…
Tepatnya didepan nama menu bar contoh lihat gambar dibawah ini sob..

setelah beres save aja sob..
Oya untuk menambah menubar sobat tinggal copas dari <li> sampai </li> seperti contoh dibawah ini…
<li><a href=’https://masbejo.com/search/label/%23adsense’>Adsense</a></li>
Pastekan tepat dibawahnya
lalu edit dengan menu baru..
<li><a href=’https://masbejo.com/search/label/%23adsense’>menu bar 1</a></li>
<li><a href=’https://masbejo.com/search/label/%23adsense’>menubar paste tadi</a></li>
Jika diletakan pada bagian bawah menubar sebelumnya maka bagian ini akan tampil disebelah kananya nantinya..
Ok setelah sobat save maka menubar tersebut sudah berubah sesuai yang sobat atur..
ok demikian penjelasan mengenai Cara Mengatur dan Membuat Tab Menu Bar Baru Pada Blog ( Template Viomagz )
Semoga bermanfaat